liQuotes - jQuery Quotes или замена кавычек на "елочки"
Воскресенье, 05 Август 2012 01:35jQuery Плагин liQuotes идеально подходит для замены одинарных и двойных кавычек в тексте на типографские «ёлочки». Плагин liQuotes стабильно работает вне зависимости от уровня вложенности текста в тегах. Также liQuotes абсолютно не задевает структуры HTML кода, а именно атрибутов тегов и навешенные на них события.
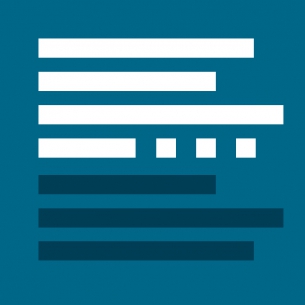
liTextLength - jQuery Substring Text или обрезание лишних символов
Воскресенье, 05 Август 2012 01:37Плагин liTextLength пригодится для вывода краткого описания новостей, товаров, фотографий, комментариев или результатов поиска. Работа плагина заключается в том что он оставляет лишь заданное количество символов в текстовом блоке, а остальное содержание (лишний текст) прячет либо удаляет в зависимости от настроек.
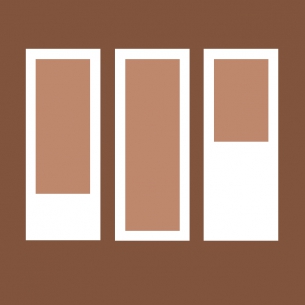
liBlockSIze - jQuery Block Size или выравнивание размеров блоков
Воскресенье, 05 Август 2012 01:38Полезный jQuery плагин для каталогов (блоков с товарами), магазинов (блоков с товарами) и фотогалерей (блоков с фотографиями). Плагин liBlockSize дает возможность выровнять размеры блоков по высоте или ширине (максимальной/минимальной высоте, максимальной/минимальной ширине, максимальной/минимальной высоте/ширине).
Плагин liBlockSize работает во всех браузерах
liActualSize - jQuery Actual Size или реальный размер скрытого элемента
Вторник, 14 Август 2012 23:46liFileType - jQuery File Type или определение типа файла
Среда, 15 Август 2012 23:16jQuery Плагин liFileType служит для идентификации типа (формата) файла по его расширению и вывода рядом с названием соответствующей иконки. Теперь будет достаточно лишь вставить ссылку на любой из поддерживаемых плагином файл и рядом с этой ссылкой отобразится красивая иконка, отображающая тип файла
liTranslit - jQuery Translit или транслитерация кириллицы в латиницу
Понедельник, 03 Март 2014 00:00
Параметры плагина делают его очень гибким и универсальным. С его помощью вы можете осуществлять:
- Мгновенный транслит печатаемого текста
- Транслит текста в другой элемент
- Транслит НЕтекстового поля
- Инъекцию собственных правил транслитерации
liFirstLetter - jQuery First Letter или оборачиваем первую букву
Понедельник, 20 Август 2012 00:46Вы можете устанавливать имя тега и имя класса. Плагин обертывает первую букву не зависимо от её уровня вложенности в другие теги.
Благодаря плагину liFirstLetter у вас получится без труда оформить первую букву как вашей душе угодно.
liTip - jQuery Tooltip или всплывающая подсказка
Среда, 22 Август 2012 00:29Версия 2 включает в себя настройку события, при котором должен появлятся tooltip
liHighLight - jQuery highLight или подсветка слов в тексте
Пятница, 24 Август 2012 18:27liMenuHor - горизонтальное многоуровневое jQuery меню
Воскресенье, 26 Август 2012 18:58jQuery Плагин liMenuHor создает горизонтальное многоуровневое меню с неограниченной вложенностью. Структура меню - самая простейшая, а именно обыкновенный многоуровневый список с ссылками.
Важными достоинствами горизонтального многоуровневого меню liMenuHor являются: правильная реакция на края страницы родительского элемента, наличия маркеров вложения, бесконечная вложенность и симпатичный внешний вид.
В меню присутствует шаблонизация: "white","black" и "gray". Для использования готовых шаблонов в добавок к основному CSS подключите один из шаблонных CSS.
Если вы желаете создать свой внешний вид, подключите один из шаблонных CSS и исправьте его на свое усмотрение.
Чем вы можете помочь?
Если вы ведете блог или у вас есть сайт - поставьте ссылку на www.masscode.ru. Скопируйте этот код:
2. Поддержать проект финансово
Вы можете сделать добровольное пожертвование
 |
AUH: U878157792792 USD: Z821422743261 RUB: R360648948582 EUR: E298388086680 |
Свежие материалы
- itour - Easy step by step Tour for the Complex web Interface или Простой Help-тур по сложному интерфейсу
- liMarqueeWP - WordPress plugin of Responsive marquee (ticker) for Text and HTML and Images или WordPress плагин бегущей строки для текста, кода или изображений
- Yoga Map - Google Map Cusomizer или быстрая настройка карт от Google
- liAccordion - jQuery Responsive Multi Level Accordion или Accordion навигация на jQuery
Последние коментарии
-
liMarquee - Responsive Marquee for Text, HTML and Images или бегущая строка на jQuery для текста, кода или изображений
1 год назадHi Jura! I like using your script,but I want combined with form for the speed. Az ?rab?red bevit ... -
liTabs - jQuery Tabs или вкладки на jQuery
1 год назадХорошая вешь -
liMenuHor - горизонтальное многоуровневое jQuery меню
2 года назадРазобрался. -
liMenuHor - горизонтальное многоуровневое jQuery меню
2 года назадПривет! Не могу понять, как сделать плавное исчезновения меню и так же плавное появление. Куда нужно ... -
liHarmonica - jQuery Accordion Menu или раздвигающееся меню на jQuery
2 года назадДобрый день. Пытался разобраться. Не получилось. Разделы раскрываются, но ссылка не срабатывает.